If you have used the internet in the last couple years (and I have a sneaking suspicion that you probably have), you may have noticed the rise of a new image format. The familiar JPEG, PNG, and even good ol’ GIF files that you blissfully took for granted have been increasingly replaced by a new format called WebP. It would not have been apparent to you as you browse the web normally because the WebP images look just like those formats that were replaced by it, but you might have noticed the page loading a bit quicker. That’s because WebP images tend to have smaller file sizes, and therefore load more quickly, relative to the legacy file formats.
A Brief History
In September of 2010, Google acquired a company called On2 Technologies that had a concept for a new image format designed exclusively for use on the web. The format would use new compression technologies to maximize file sizes and load times. After the acquisition, Google called the new format WebP, claiming a reduction of file size relative to traditional formats of approximately 30% with support for both lossy and lossless compression. The internet collectively yawned (more on compression below).
In the years since the launch, the WebP format has been improved and enhanced to offer additional functionality and flexibility.
In October of 2011, Google improved the WebP format by adding the ability to support frame-by-frame animation. Previously only the GIF format allowed for this. An animated WebP file can be as much as 35-40% smaller than an equivalent GIF version of the same file. An existing GIF can even be easily converted to a WebP and will experience noteworthy file size reduction. At that same time, the format was extended to include support for ICC color profiles, XMP and Exif Metadata, and tiling (which essentially allows for compositing very large files up to a maximum of 16,384×16,384 pixels).
On November 18th of that same year, the format was enhanced again to add support for 24-bit alpha channel making it a possible alternative to transparent PNG images. This could even be applied to animated images!
Why Now?
As you might expect, support from the various web browsers was initially spotty. It was not until very recently that browser support became robust enough to make the WebP format viable for use in typical web development projects. Apple’s Safari browser was the primary holdout. Then in November 2020 Apple’s release of iOS 11 Big Sur added WebP support for both the desktop and mobile versions of Safari. As of March 2021, 93.3% of web browsers allow you to view WebP images. WebP images are supported by popular browsers such as:
- Chrome (desktop and mobile)
- Firefox (desktop and mobile)
- Microsoft Edge
- iOS and macOS Safari (macOS 11 Big Sur and later only)
- Opera (desktop and mobile)
In total, around 95% of internet users use a browser that supports WebP.
It’s all About Compression
WebP manages to create smaller files with advanced compression techniques. Compression makes smaller files by eliminating unneeded data from the file. There are two basic types of compression used to eliminate this unneeded data: lossy and lossless compression. In brief, lossy compression examines the file for opportunities to combine similar blocks of pixels together and shifting their color values slightly to match those of surrounding blocks. The result is that the matching color blocks require smaller amounts of data to describe them. This type of compression is most commonly seen in the JPEG file format which is most effective for storing photographic images. Imagine a photo of a person with a blue sky behind them. That blue sky will have large areas of similar blue pixels. Those similar color values can be mashed together and stored collectively using lossy compression. The downside is that because the more compression is added, the more the colors are shifted, and the image can begin to appear blocky and blurry. The original color data is lost in the compressed file.
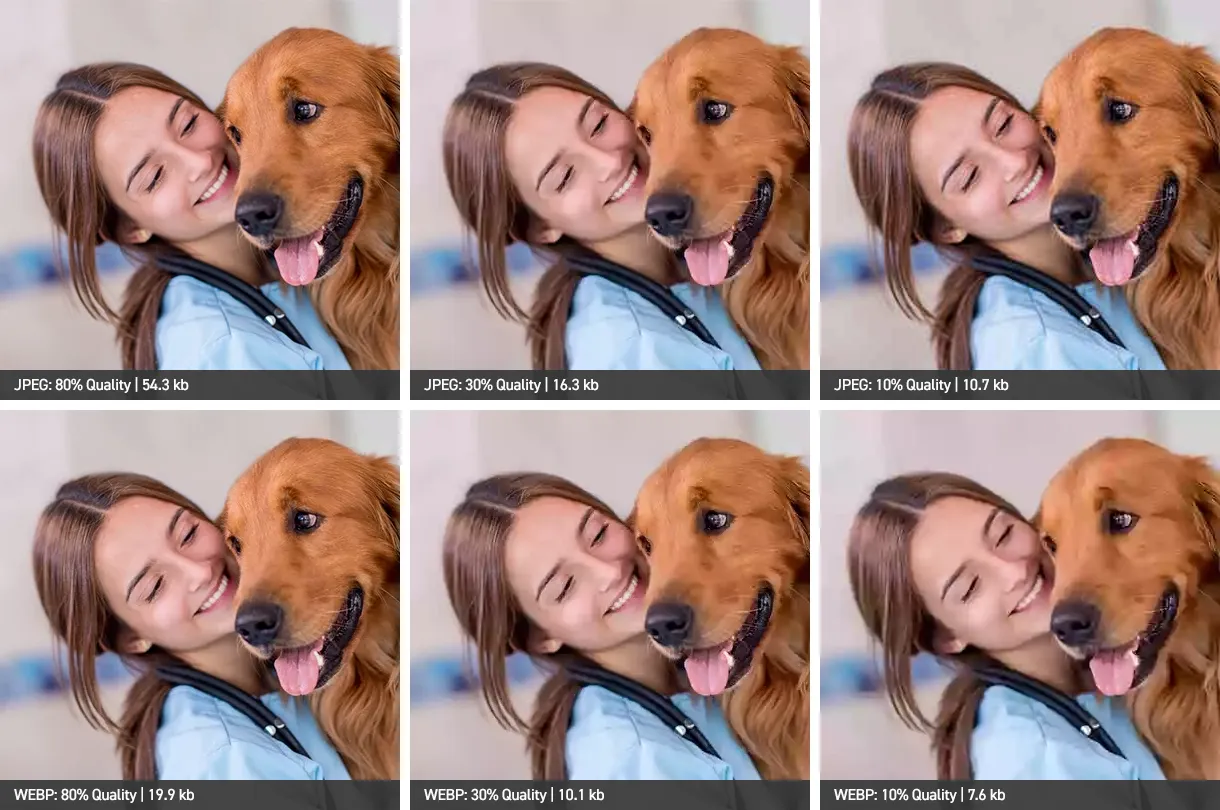
Photographic Image File Comparison

The alternative to lossy compression is lossless compression. This technique only looks for similarly colored pixels and collectively stores them but does not alter any color data to achieve compression. It also disposes of any unneeded color data that will have no impact on the image quality. The PNG format is the most common example of effective lossless compression. PNGs are best used for images containing areas of flat colors, such as logos, illustrations, or infographics. Those regions of flat color can all be combined and compressed effectively with zero loss of visual quality. The PNG format also provides the ability to make transparent areas using what is called an alpha channel. This is particularly useful for logos that often need to appear on background colors other than white, or layered on top of photos or other graphics.
WebP images can leverage both types of compression, lossy and lossless, for maximum compression of a given image.
Graphic Image File Comparison
In this image, the logo file has a transparent background, allowing the stripes behind the image to show through.

How to Create WebP Files
Most modern image editing software can now natively work with WebP images. Photoshop added native support in version 23.2. But there are plugins available that extend support to previous versions of Photoshop.
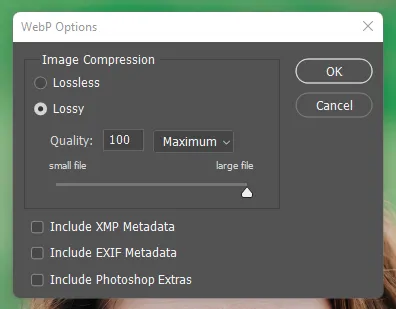
To create a WebP image with Photoshop, simply use the regular “save as” function to save any existing image as a WebP file. You will be presented with the following options:

As you can see, you are able to choose the type of compression most suitable for your image. You also have the ability to define how much compression you would like to apply, as well as toggle on metadata and other stored Photoshop data (which can include paths, guides, and print settings).
Using WebP images with WordPress
WordPress added native support for images with the release of WordPress 5.8 “Tatum” in July of 2021. Support was previously achieved with the use of plugins. With 5.8, working with WebP images is no different than any other image file. Interestingly, there are several plugins available that extend WebP support to provide a fallback image that is served to older browsers (such as Internet Explorer or old versions of Safari) that don’t support WebP. These plugins will take an uploaded WebP file, and create a JPEG fallback, or it will even take an uploaded JPEG and create a WebP version for modern browsers.This would be great if you know you are creating a project that will need to support users of those older browsers such as governmental or educational clients.
Summary
Advantages of WebP files
- Faster-loading webpages offer a better user experience and even boost a website’s ranking in search engines. In contrast, websites with slow-loading images might encourage users to look elsewhere when shopping for products and services.
- The WebP format is highly compatible with various web browsers, including Google Chrome, Microsoft Edge, and Mozilla Firefox.
- WebP might free up storage space for businesses by compressing their website images into more manageable sizes.
- WebP is an open-source model, which means anyone can work on the format and make improvements to it. Google’s developers have actively encouraged users to offer their input since its launch in 2010.
Disadvantages of WebP files
- The WebP file format is designed mainly with the internet in mind, so it might not be helpful if you use images offline.
- Some older browsers, like Internet Explorer, may not be as effective in supporting WebP images, despite the format’s broad compatibility.
- Even a small amount of compression can reduce the quality of an image, which is worth keeping in mind if you work with professional photographers and high-quality images.
Other Things to Consider
WebP images are a type of raster file. Raster is one of the two main categories of image files — the other being vector. The main difference between the two is that raster files consist of individual pixels whereas vector graphics consist of mathematical equations and paths. Vector graphics are most commonly represented as SVG format. The WebP format does not store vector information and therefore is not a suitable replacement for SVG images.
Also consider that compression settings don’t match up one-to-one with JPEG. Don’t expect a 50%-quality JPEG to match a 50%-quality WebP. Quality drops pretty sharply on the WebP scale, so start at a high quality and work your way down.
Interested in learning more? Drop us a line and see how we can help you with your project!
